-
Posts
770 -
Joined
-
Last visited
Content Type
Profiles
Forums
Developer Articles
KSP2 Release Notes
Bug Reports
Posts posted by VITAS
-
-
the smaller images make more room so you will see more featured mods.
i pushed hard to get this one out of the door. I will do some cleanup next

-
Hi fellow Kerbaunuts and Kerbaunauticas?
I just migrated to a new Major version of the SPacedock code ive been working on the past weeks.
Please report all showstoper bugs

Greetings
VITAS -
i would also suggest using as much ready made stuff as possible if you dont have any idea how stuff works. so i would suggest using bootstrap for css.
personaly i would suggest to go to the arts section of this forum and ask kindly for a logo. maybe someone is willing.
logo generators always look like word art

btw if you get someone else to do stuff for you make sure they write you a few lines allowing you to use their work for your site.
take a look at http://d-mp.org/ something i did 1.5 years or so ago for darklight.
see how the layout is repeated on every page and im using colors only where its important.
(and stick to the main colors)
the trend now is to go very minimalistic. a few years ago designers would have asked where the design is.
most trends in websites are influenced by guis people use every day ....mainly operating systems (windows, macos, android,...)
also there are trend colors. we are now in a cyan turquiouse phase but ill bet you 1 camel and 3 pigs that after that orange will be hip. (trends work in cycles and theres always the move to be the opposite of whats now "in" amongst trendsetters)
the 90s where quite blue (the color) and if you look at hipsters thats exactly the fashion style they weare atm.
arround 2000 was orange the big thing and thats what i think will come back again next.
so you can decide:
do you want to be "now" with cyan like colors or "tomorrow" with orange?
another thing d-mp.org will show you is the use of rgba troughout the site. it sets all the shades. so if i wanted i could just set a bright colored background and it would colorize the whole site.
also im using mm and cm instead of px.
reason beeing that especialy mobile devices have very high dpi ratings and i want to gurantee that all elements are always the same size (and profit from the high dpi count)
btw that site uses slim php
its up to you if you want to use python or php. its mainly about what you know best.
-
There was somethign called the 4k site challenge a while back.
from the birth of the web the goal of sites was to give the user somethign to look at as soon as possible.
having 20s loading time on a 5 Mbit/s? Mbyte/s? connection is simply unaceptable. some ppl still have analog modems and isdn.
regarding site design:
i always start with a color set of 3-5 colors and shades. then i decide on a primary and secondary color (the rest are for warning messages and other stuff)
there are some rules to colors:
- 75% off ppl say blue is one of their favorite colors
- black isnt a color (no light)
- white is all colors combined so doesnt count either
- green is fresh (especialy if you mix in blue to get cyan or turquoise colors)
- yellow isnt good because its simply to bright
- red gets attention
- there are cold and warm colors (blue is cold, red is warm)
- humans have a good perception of green (so it doesnt have to be intense)
- and so on
After you found your colorset choose two fonts:
1 display fonts (for logo and headlines). it can be artistic
2. one flow text font (it has to be eeasy to read and has to have some connection to your display font)
rules about fonts:
there are serif and sans-serif fonts (that little tips you see on times new roman are serifes)
usualy serif fonts are easier to read but dont look as modern
comic sans is a nogo
make sure your font transports the feeling your site should carry (and match your colors)
e.g. a technical site could be cooler have sans serif fonts that are futuristic and clean. a site about e.g. nature would have more playfull serif fonts and warm colors
next up is sitemap
think about what pages you need and how they are connected
you only have 3 seconds to grab someones attention on your startpage if he spends that time loading it hes gone forever. if it looks crowded and confusing hes gone too.
try zto imagine beeing a user and try looking at other pages (how they guide you and offer the right options in the right places)
now its time for site layout
you have a head with logo, navigation thats always there
clicks on logos should bring you back to the index site
a menu should be clearly visible but not trying to steal the show from the sites content.
a footer is always there
you can decide weather or not it should be shown at all times or not
it usualy contains legal links and other stuff
The content is the star of your page
make it readable and keep as few different layouts as possible troughout your site.
else it confusues people and makes development harder.
if all of that is done you can make your templates, optimize them for fast loading times and only then start building your actual site (including backend code)
also: use some framework.
for php ill suggest "slim framework" its uhm slim easy to learn and fast.
i hope that gets you on track
VITAS
-
the pizza thing? yes

-
No and its strage behaviour, too.
-
Finding leftovers isnt a bad thing (at least until they start to smell)

-
you shall not quote the whle post

But thank you for the credit.
By the way: As non native speaker i too can only try to write propper english

Regarding the Topic:
@GGKSPMC if you would be more grounded i would maybe be willing show you some things about web development and servers. (classes start each working day after my breakfast pizza)
-
Thank you
-
Enough Aprils fools

...i hope i didnt forget any pizzas on the site

-
psst dont tell anyone im an agent of the KSP the Kerbal secret police

-
sd isnt under US juristiction.
-
Sorry deliverys are handeld by our PDN (Pizza Delivery Network) But you can Give Tips via the Patreon link in the Signature...they are most welcome
-
youve to download them yourself. But theyre fresh out off the oven. jummy
-
DeepPizza mining based AutoToppingTM will follow in version 1.2

-
Important News:
We just had a meeting because we recieved a letter stating that the name Spacedock is a registered trademark and we have to change it imidiatly.
So we just renamed Spacedock to PizzaDock until we come up with a better name for it.
-
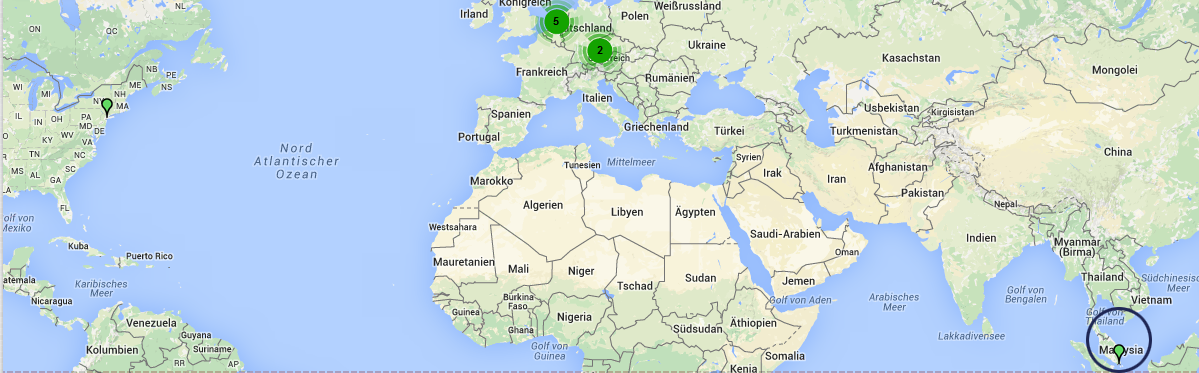
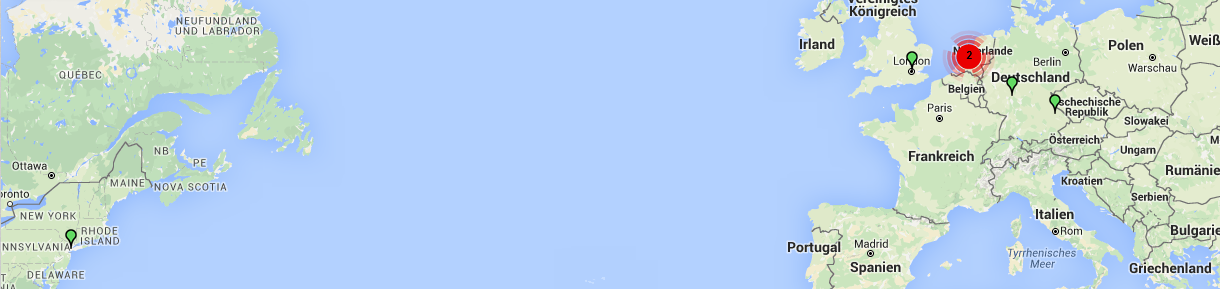
Status Update:
Amongs other Improvements i just added a node in SIngapore for our asian & australian users.
The CDN now looks like this:

-
-
the 1.1 prerelase (and the need for modders to be able to upload stuff for 1.1) caused some trouble.
"dev" and "prereleases" arent known by the code (yet) so we had to make an quick and dirty fix. (hope that helps for the time beeing)
-
1.1 added to the site
-
We just switched downloads to our CDN. please report any problems.
-
Following up on my last post:
i now set up the cdn and we will deploy it as soon as its tested and integrated into the code.
We arent in urgent need of servers but improving the infrastructer is always a good idea.
(python and php devs are needed more)
For people who want to donate servers:
We need the following specs
- at least 100Mbit/s connection
- ubuntu 14.04 lts or debian prefered
- 160GB+ disk space (RAID1)
- root (you can setup a vm or container)
- 4gb+ RAM
- fixed ipv4 (+ipv6 if you have)
- located in a real datacenter (no home servers)
- usable by us for at least 6 month
- at least core i7 or xenon (no atom, pentium or celeron based cpus)
locations we prefer:
- south america
- australia
- asia
- east europe
Happy easter
VITAS
P.S. current server locations (more will follow)

-
Yes there will be.
I got a bit distracted from the cdn thing.
Mainly because the current setup is laughing about the bandwidth demand. (average of 30-50Mbit/s on its 1Gbit/s line). GenPage donated some cloude nodes and we started setting them up as CDN but didnt finish. If you are good with server stuff youre welcome to setup mirroring. (The current setup uses Kubernets, docker and tinc and geoDNS but lacks some rsync or cluster FS setup)
If thats working im happy to integrate more Servers in order to reduce roundtrip times.
Please tell me where your server is located (geographicly and datacenter), whats its bandwidth(conenction speed), which OS / distro you are running and if you can setup docker and/or a vm so we can have root acc on it or can deploy containers.
You can join us on irc.esper.net #spacedock
-
Thank you and other for using it. I made many webpages and ive learned that a following arround it is more important than design or functionality.
1/3 but all running on the current ksp version and activly maintained

challange: try one mod per day for one year
BTW theres stuff that can be done to speed things up but it takes many many man hours so it will be a while.
if someone wants to help: we need python AND php (with symfony) devs.



SpaceDock.info (Mod Hosting Site)
in KSP1 Mods Discussions
Posted
thank you ill fix those. would be great if you could post a bug on github for those two